פיצ'ר דיוור דינאמי
מטרה
שליחת הצעת ערך מותאמת אישית עבור לקוח ע"י הטמעת שדות אישיים בתוך קוד HTML
איך עושים את זה?
- יצירת שדות אישיים
- כניסה אל "אנשי קשר"
- "שדות מותאמים אישית"
- "הוספת קבוצה"
- עריכת שם הקבוצה ושמירה
- לחיצה על כפתור הפלוס בתחתית שורת הקבוצה
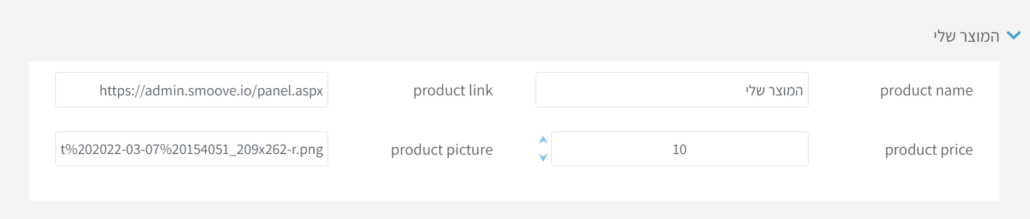
- הוספת 4 שדות עבור כל מוצר
- "product name" - מסוג טקסט
- "product price" - מסוג מספר
- "product link" - מסוג טקסט
- "product picture" - מסוג טקסט (מיקום התמונה במחשב)
2. הטמעת קישור HTML
-
- הוספת בלוק פסקה אל דף הנחיתה/ מייל בו נרצה להטמיע את הפיצ'ר
- לחיצה על "עריכה" בבלוק הפסקה
- לחיצה על כפתור ה"<>" בחלקו העליון של דף העריכה
- העתקת הקוד הבא
<div style="font-family: Arial; line-height:normal; font-size: 16px;">
<div style="line-height:normal;">
<a href="[[product%20link%201]]" rel="noopener noreferrer" target="_blank"><img src="[[product%20picture%201]]" alt="" style="width: 300px; height: 150px;" class="fr-fic fr-dii" width="300"></a>
</div>
</div> - הדבקת הקוד בבלוק הפסקה
- שמירה
- הוספת בלוק כותרת עם הפנייה לשדה אישי "product name"
- הוספת בלוק כותרת עם הפנייה לשדה אישי "product price"
3. יצירת מסע לקוח
-
- יצירת אוטומציה אשר תעדכן את השדות שיצרנו עבור כל מוצר בהתאם להעדפת הלקוח.
- ניתן ללמוד עוד על מסע לקוח בקישור הבא - תכנון מסע לקוח - כל השלבים ליצירת מסע לקוח בקלות
4. על הלקוח להגיע מזוהה אל המייל/ דף הנחיתה בו מוטמע הקישור. המידה ומדובר בדף נחיתה, יש להפיצו בעזרת "קישור חכם" ולוודא כי תיבת "מילוי אוטומטי של שדות קיימים" מסומנת. למידע נוסף - וובינר קישור חכם
תוצאה סופית